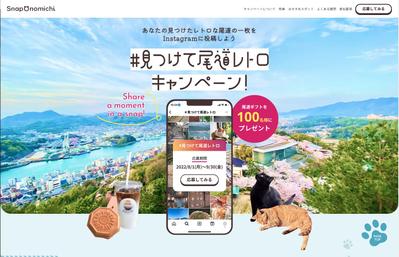
HTMLでコーディングしたデモサイトをAstroで再構築しました。
カルーセル部分はSwiperをReactコンポーネントととして実装。
画像は基本的にはwebpを使用しています。modernizer.jsでブラウザのwebp対応可否を判定し画像が出し分けされ、webp未対応のブラウザではjpg、pngで表示されます。
fontはサブセット化し、セルフホスティングしています。
CSSはFLOCSS形式で記述。
Github Actionsを利用して、pushするとGithub上でビルドされ、レンタルサーバーにFTP送信されるように実装しています。
- カテゴリー
- HTML・CSSコーディング
- 業種
- 広告・イベント・プロモーション
- 制作期間
-
5日
- 参考価格
-
30,000 円
- 最終更新日
-
2024年2月6日
制作者
Webアクセシビリティ対応強化中。一人でも多くの方に利用していだだけるサイトを一緒につくりませんか?
-
0 満足0 残念
- レギュラー
- 適格請求書に対応 インボイス制度の適格請求書を発行できます
- 個人
プロフィールをご覧頂きありがとうございます。
フリーランスwebコーダーのヤマザキタカヒロと申します。
【できること】
・デザインカンプを基に、HTML、CSS、JavaScriptを利用したHP、LP等のコーディング、修正など。
・デザインカンプを基にしたWordPressのオリジナルテーマ作成、及びWordPressサイト構築。
ウェブアクセシビリティ対応強化中です。
現在国内で400万人以上がウェブアクセシビリティの確保によって恩恵を受けるとされていますが、ウェブアクセシビリティの確保は障がいのある方々の役に立つだけでなく、健常者のユーザビリティ向上にも繋がります。また、利用者が利益を受けるだけでなく、運営者としても隠れた需要にリーチできるチャンスにも繋がります。
しかしながらJIS X 8341-3に基づいたウェブアクセシビリティの規格への適合度合い「準拠」「一部準拠」「配慮」を表記する為には設計段階からの施策が重要であることや、適合度合いによっては試験の実施とその結果の公表など工数とコストの問題も避けられません。
そこで「まずは現状のデザイン、または必要最低限のデザイン変更で出来るだけアクセシブルにしておきませんか?」というのが私からのご提案です。
私にコーディングをお任せいただければ、コーディングで対応できる範囲でアクセシブルにいたします。具体的には以下の通りです。
1.キーボートのみで操作できるようにいたします。
2.スクリーンリーダー使用時でも大きな支障なく操作できるようにいたします。
3.ブラウザの表示拡大200%まで表示崩れのない様にいたします。
*一部ツールチップなど実装が難しいものもございます。
その他 ユーザビリティ向上の為、Google ChromeのLighthouseを使用してコアウェブバイタルの指標をチェックしつつ、以下の施策をご提供いたします。
・画像ファイルは基本的にwebpを使用
・imgタグの適切な設定
・日本語フォントのサブセット化とセルフホスティング
・ファーストビューの背景画像のpreload等
・vanillaJSで記述
・JavaScript CSSファイルの圧縮(非圧縮ファイルも付属)
いずれもご要望に添います。
どうぞお気軽にご相談ください。
稼働時間
午前9:00〜午後4:00
土日稼働可